Bissmillahirohmanirrohim, Assalamualaikumwrwb.
Kali ini tutorialnya bukannya flash, tapi java, berhubung saya belum kompeten di java, maka saya kasih tutorial dari sumber yang lebih faham check this out!
Location Based Service (LBS),
Nampak terdengar hebat namanya ditelinga apa lagi kalau kita bisa
membuat aplikasi yang memanfaatkan Location Based Service. Dari pembaca
blog ini mungkin ada yang merasa kagum dengan kemampuan FourSquare yang dapat mengetahui kita checkin digedung apa, mall apa atau restoran apa. Atau dengan aplikasi toresto,
aplikasi local android buatan anak bangsa yang mampu memberikan kita
infrormasi restoran atau rumah makan yang dekat dengan posisi kita.
• Anda pernah melihat status teman anda di facebook “Check In @Plaza Semanggi”
• Anda pernah coba aplikasi yang menunjukkan posisi kita sekaligus tempat-tempat yang dekat dengan kita
• Semua itu bisa dibilang termasuk golongan Location Based Service (LBS)
Saya juga bertanya-tanya kok bisa yah aplikasi mereka memberikan informasi seperti itu ?
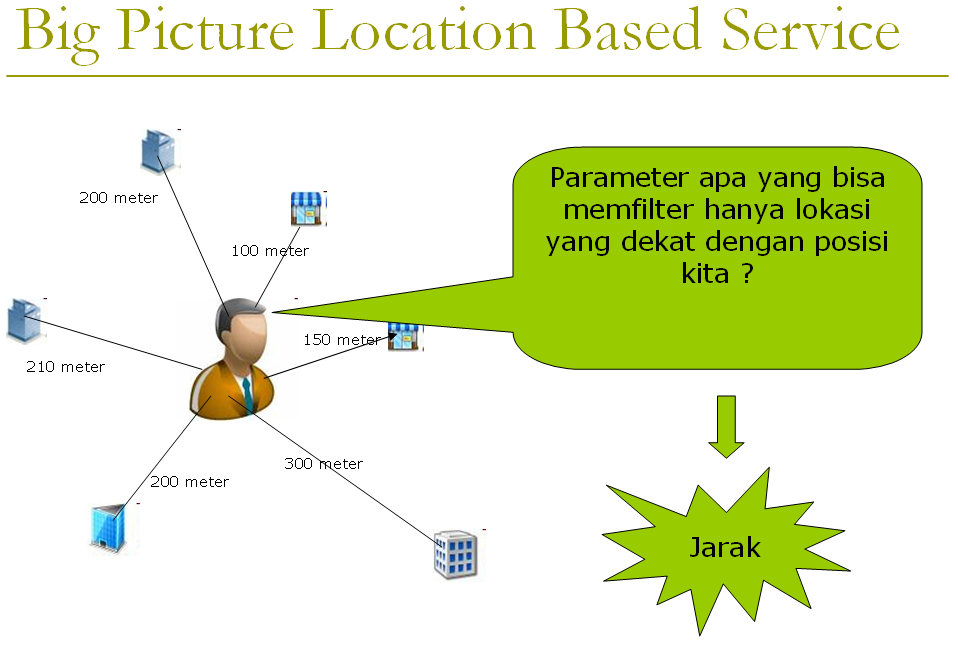
Untuk menjawab pertanyaan itu saya coba buatkan gambar konsep aplikasi LBS
Dari gambar diatas antara kita dengan lokasi-lokasi disekitar kita terdapat jarak,
ada yang 200m atau 210m atau 100m dan lainnya. Jadi sudah jelaskan yang
dijadikan parameter untuk aplikasi LBS adalah jarak dari posisi kita
berada ke lokasi-lokasi di sekitar kita.
Tapi kenapa kok mereka bisa tahu yah nama lokasinya dengan benar, itu
karena mereka mempunyai bank data yang menyimpan koordinat lokasi
berserta namanya.
Jadi untuk membuat sebuah aplikasi LBS minimal harus mempunyai kemampuan untuk
- Dapat mengetahui koordinat posisi kita
- Punya bank data atau dapat mengakses bank data yang menyimpna
data koordinat lokasi dan informasi mengenai lokasi tersebut
- Dapat Menghitung jarak antara posisi kita dengan sebuah lokasi.
- Dapat Menampilkannya menjadi informasi yang bisa dibaca user contohnya kedalam Map (Google Map)
Jadi secara singkat Algoritma Aplikasi LBS adalah
- Dapatkan koordinat posisi kita melalu GPS
- Tetapkan Lokasi-lokasi yang ingin kitampilkan difilter berdasarkan jarak
- Gambar Posisi kita dan Lokasi-lokasi terdekat dalam map
Oke langsung saja kita praktekan, Pada Training Bootcamp IndosatM2
sabtu kemarin kami membuat aplikasi LBS Rumah makan padang disekitar ku.
Berikut Langkah-langkahnya
- Buat Projectnya, ikuti inputan seperti dibawah ini.
2. setelah project tercreate maka secara otomatis android membentuk 3 file yaitu :
- main.xml
- string.xml
- TunjukLokasiBeraksi.java
3. Agar Kita dapat melihat posisi kita pada map maka kita harus
menandakan dengan dengan gambar atau icon, dalam dunia google map
ini disebut marker. Untuk itu kita perlu meletakkan file gambar
untuk marker (marker.png) di directory res/drawable dan kita juga
file gambar untuk bangunan disekitar kita
4. Edit main.xml lalu isikan kode berikut
01 | <?xml version="1.0" encoding="utf-8"?> |
03 | android:layout_width="fill_parent" |
04 | android:layout_height="fill_parent"> |
06 | <com.google.android.maps.MapView |
07 | android:id="@+id/mapView" |
08 | android:layout_width="fill_parent" |
09 | android:layout_height="fill_parent" |
10 | android:enabled="true" |
11 | android:clickable="true" |
12 | android:apiKey="Key Google Map" |
Disini untuk menampilkan MAPnya kita menggunakan tag com.google.android.maps.MapView,
sedangkan untuk Layoutnya adalah Relative Layout
Untuk android:apiKey, isi dengan key Google Map yang telah kita buat dari tutorial sebelumnya
5. Untuk dapat melakukan menampilan Map Google Map dan Menangkap GPS dari satelit kita perlu menambahkan <uses-library>
com.google.android.maps dan <uses-permission> INTERNET,
ACCESS_FINE_LOCATION, ACCESS_COARSE_LOCATION nya melalui file AndroidManifest.xml , buka file AndroidManifest.xml lalu ketikkan seperti kode berikut :
01 | <?xml version="1.0" encoding="utf-8"?> |
03 | package="com.agus.map.lok" |
04 | android:versionCode="1" |
05 | android:versionName="1.0"> |
06 | <uses-sdk android:minSdkVersion="7" /> |
08 | <application android:icon="@drawable/icon" android:label="@string/app_name"> |
09 | <uses-library android:name="com.google.android.maps" /> |
10 | <activity android:name=".TunjukLokasiBeraksi" |
11 | android:label="@string/app_name"> |
13 | <action android:name="android.intent.action.MAIN" /> |
14 | <category android:name="android.intent.category.LAUNCHER" /> |
19 | <uses-permission android:name="android.permission.INTERNET"></uses-permission> |
20 | <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission> |
21 | <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission> |
6. Sekarang Mari kita buat class Lokasi.java sebagai template object untuk menyimpan data
lokasi bangunan, pada project ini adalah rumah makan padang
01 | package com.agus.map.lok; |
04 | public double lat = 0; |
05 | public double lng = 0; |
06 | public int category = 0; |
07 | public String lokname = ""; |
09 | public Lokasi(double plat, double plng, int pcategory, String sname) { |
12 | this.category = pcategory; |
7. Buat Class Baru dengan nama MyItemizedOverlay.java funngsi untma class
ini adalah untuk marker (icon penunjuk posisi kita pada Map dan
lokasi rumah makan padang disekitar kita)
01 | package com.agus.map.lok; |
03 | import java.util.ArrayList; |
06 | import android.app.AlertDialog; |
07 | import android.content.Context; |
08 | import android.content.DialogInterface; |
09 | import android.content.DialogInterface.OnClickListener; |
10 | import android.graphics.Canvas; |
11 | import android.graphics.drawable.Drawable; |
13 | import com.google.android.maps.ItemizedOverlay; |
14 | import com.google.android.maps.MapView; |
15 | import com.google.android.maps.OverlayItem; |
17 | public class MyItemizedOverlay extends ItemizedOverlay { |
19 | private ArrayList<OverlayItem> items = new ArrayList<OverlayItem>(); |
20 | private Drawable marker; |
21 | private Context mContext; |
23 | public MyItemizedOverlay(Drawable defaultMarker) { |
26 | marker = defaultMarker; |
29 | public MyItemizedOverlay(Drawable defaultMarker, Context context) { |
30 | super(boundCenterBottom(defaultMarker)); |
35 | protected OverlayItem createItem(int index) { |
36 | return (OverlayItem) items.get(index); |
53 | public void draw(Canvas canvas, MapView mapView, boolean shadow) { |
54 | super.draw(canvas, mapView, shadow); |
59 | public void addItem(OverlayItem item) { |
65 | protected boolean onTap(int index) { |
66 | OverlayItem item = items.get(0); |
67 | AlertDialog.Builder dialog = new AlertDialog.Builder(mContext); |
68 | dialog.setTitle(item.getTitle()); |
69 | dialog.setMessage(item.getSnippet()); |
70 | dialog.setPositiveButton("Close", new OnClickListener() { |
72 | public void onClick(DialogInterface arg0, int arg1) { |
8. Sekarang Mari kita edit File TunjukLokasiBeraksi.java
001 | package com.agus.map.lok; |
003 | import java.util.ArrayList; |
004 | import java.util.Iterator; |
005 | import java.util.List; |
006 | import android.content.Context; |
007 | import android.graphics.drawable.Drawable; |
008 | import android.location.Location; |
009 | import android.location.LocationListener; |
010 | import android.location.LocationManager; |
011 | import android.os.Bundle; |
012 | import com.google.android.maps.GeoPoint; |
013 | import com.google.android.maps.MapActivity; |
014 | import com.google.android.maps.MapView; |
015 | import com.google.android.maps.Overlay; |
016 | import com.google.android.maps.OverlayItem; |
019 | * Aplikasi ini untuk menampilkan lokasi posisi koordinat GPS |
020 | * kita saat ini Pada MAP dan bangunan disekitarnya |
022 | * @author Agus Haryanto |
024 | public class TunjukLokasiBeraksi extends MapActivity { |
026 | private MapView mapView; |
027 | private LocationManager locManager; |
028 | private LocationListener locListener; |
029 | private ArrayList<Lokasi> list_lokasi = new ArrayList<Lokasi>(); |
031 | /** Called when the activity is first created. */ |
033 | public void onCreate(Bundle savedInstanceState) { |
034 | super.onCreate(savedInstanceState); |
035 | setContentView(R.layout.main); |
038 | initLocationManager(); |
042 | * Initialize the map to the Data Location. |
044 | private void initLokasi() { |
045 | list_lokasi.add(new Lokasi(-6.29826d, 106.82024d, 1, |
046 | "RM Padang Sari Mande")); |
047 | list_lokasi.add(new Lokasi(-6.28326d, 106.82324d, 2, |
048 | "RM Padang Sederhana")); |
050 | .add(new Lokasi(-6.29326d, 106.83324d, 3, "RM Padang Garuda")); |
055 | * Initialize the map to the LinearLayout. |
057 | private void initMap() { |
058 | mapView = (MapView) findViewById(R.id.mapView); |
059 | mapView.displayZoomControls(true); |
060 | mapView.getController().setZoom(15); |
065 | * Initialize the location manager. |
067 | private void initLocationManager() { |
068 | locManager = (LocationManager) getSystemService(Context.LOCATION_SERVICE); |
070 | locListener = new LocationListener() { |
072 | public void onLocationChanged(Location newLocation) { |
073 | tampilkanPosisikeMap(newLocation); |
076 | public void onProviderDisabled(String arg0) { |
079 | public void onProviderEnabled(String arg0) { |
082 | public void onStatusChanged(String arg0, int arg1, Bundle arg2) { |
085 | locManager.requestLocationUpdates(LocationManager.GPS_PROVIDER, 0, |
091 | * This method will be called when current position changed is submitted via |
096 | protected void tampilkanPosisikeMap(Location newLocation) { |
097 | List<Overlay> overlays = mapView.getOverlays(); |
100 | if (overlays.size() > 0) { |
101 | for (Iterator iterator = overlays.iterator(); iterator.hasNext();) { |
108 | GeoPoint geopoint = new GeoPoint( |
109 | (int) (newLocation.getLatitude() * 1E6), (int) (newLocation |
110 | .getLongitude() * 1E6)); |
111 | GeoPoint myposition = geopoint; |
112 | Location locationA = new Location("point A"); |
113 | Location locationB = new Location("point B"); |
114 | locationA.setLatitude(geopoint.getLatitudeE6() / 1E6); |
115 | locationA.setLongitude(geopoint.getLongitudeE6() / 1E6); |
117 | Drawable icon = getResources().getDrawable(R.drawable.marker); |
118 | icon.setBounds(0, 0, icon.getIntrinsicWidth(), icon |
119 | .getIntrinsicHeight()); |
122 | MyItemizedOverlay overlay = new MyItemizedOverlay(icon, this); |
123 | OverlayItem item = new OverlayItem(geopoint, "My Location", "Lat:" |
124 | + locationA.getLatitude() + "\nLng:" + locationA.getLongitude()); |
125 | overlay.addItem(item); |
126 | mapView.getOverlays().add(overlay); |
127 | for (int i = 0; i < list_lokasi.size(); i++) { |
128 | geopoint = new GeoPoint((int) (list_lokasi.get(i).lat * 1E6), |
129 | (int) (list_lokasi.get(i).lng * 1E6)); |
130 | locationB.setLatitude(geopoint.getLatitudeE6() / 1E6); |
131 | locationB.setLongitude(geopoint.getLongitudeE6() / 1E6); |
133 | double distance = locationA.distanceTo(locationB); |
135 | if (list_lokasi.get(i).category == 1) { |
136 | icon = getResources().getDrawable(R.drawable.shop); |
137 | } else if (list_lokasi.get(i).category == 2) { |
138 | icon = getResources().getDrawable(R.drawable.building); |
140 | else if (list_lokasi.get(i).category == 3) { |
141 | icon = getResources().getDrawable(R.drawable.store); |
144 | icon.setBounds(0, 0, icon.getIntrinsicWidth(), icon |
145 | .getIntrinsicHeight()); |
146 | overlay = new MyItemizedOverlay(icon, this); |
147 | item = new OverlayItem(geopoint, list_lokasi.get(i).lokname, "Lat:" |
148 | + list_lokasi.get(i).lat + "\nLng:" |
149 | + list_lokasi.get(i).lng + "\n Jarak:" + distance+"m"); |
150 | overlay.addItem(item); |
151 | mapView.getOverlays().add(overlay); |
155 | mapView.getController().animateTo(myposition); |
158 | mapView.postInvalidate(); |
162 | protected boolean isRouteDisplayed() { |
Perhatikan method initLokasi(), pada method ini kita mendaftarkan data lokasi dari rumah makan padang.
Disini datanya bukan data benaran hanya contoh saja agar kita bisa membuktikan kerja Aplikasi ini
1 | private void initLokasi() { |
2 | list_lokasi.add(new Lokasi(-6.29826d, 106.82024d, 1, |
3 | "RM Padang Sari Mande")); |
4 | list_lokasi.add(new Lokasi(-6.28326d, 106.82324d, 2, |
5 | "RM Padang Sederhana")); |
7 | .add(new Lokasi(-6.29326d, 106.83324d, 3, "RM Padang Garuda")); |
Pada method diatas kita menyimpan datanya ke sebuah ArrayList list_lokasi
Kalau ditablekan akan seperti ini
| Latitude |
Longitude |
Kategori |
Nama |
| -6.29826 |
106.82024 |
1 |
RM Padang Sari Mande |
| -6.28326 |
106.82324 |
2 |
RM Padang Sederhana |
| -6.29326 |
106.83324 |
3 |
RM Padang Garuda |
Yang penasaran untuk menampilkan marker pada googlemap dengan gambar yang berbeda-beda.
Perhatikan code ini
1 | if (list_lokasi.get(i).category == 1) { |
2 | icon = getResources().getDrawable(R.drawable.shop); |
3 | } else if (list_lokasi.get(i).category == 2) { |
4 | icon = getResources().getDrawable(R.drawable.building); |
5 | }else if (list_lokasi.get(i).category == 3) { |
6 | icon = getResources().getDrawable(R.drawable.store); |
Nah disini bangunan rumah makan padang akan tergambar dimap berdasarkan kategorinya
| Kategori |
Gambar |
| 1 |
 shop.gif shop.gif |
| 2 |
 building.gif building.gif |
| 3 |
 store,gif store,gif |
Oh ia salah satu syarat aplikasi LBS kan dia harus bisa menghitung jarak.
Nah ternyata android googlemap sudah menyediakan fungsi tersebut yaitu dengan menggunakan distanceTo
9. sekarang mari kita jalankan programnya. Bagi yang menggunakan emulator jangan lupa mainkan
Latitude dan longitudenya dari Emulator Control (DDMS) set Latitude = -6.298418 Longitude=106.82639
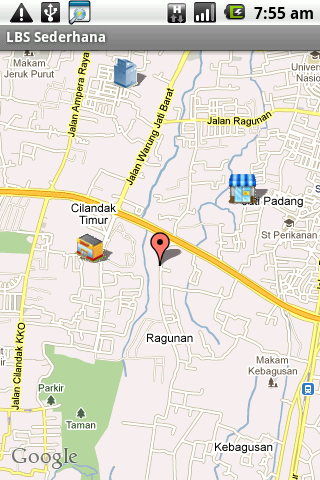
maka akan tampil seperti ini
Yang gambar balon merah adalah lokasi kita sedangkan yang lainnya adalah gambar bangunan disekitar kita
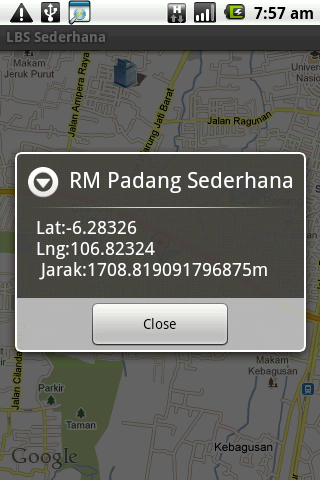
coba kita klik/sentuh salah satu bangunan yang paling jauh.
Akan muncul informasi Nama, latitude, longitude dan jarak bangunan tersebut dari posisi kita.
Disini dapat dilihat bahwa nama bangunan itu adalah RM Padang Sederhana dengan jarak 1708,8 m
dari posisi kita.
Nah cobalah klik bangunan lainnya untuk mendapatkan informasinya.
Pada saat ini lokasi bangunan yang ada disekitar kita belum kita filter jaraknya.
Salah satu yang disyaratkan dalam aplikasi LBS adalah filtering
jarak. Sekarang mari kita coba buat filtering atau pembatasan lokasi
yang muncul adalah lokasi yang jaraknya kirang dari 1000m.
Untuk itu tambahkan
If (distance <1000){
Dibawah code double distance = locationA.distanceTo(locationB);
Dan tambah kan {
diatas code mapView.getController().animateTo(myposition);
Kemudian mari kita run kembali aplikasinya. Maka sekarang yang terlihat hanya 2 bangunan saja.
Wah, tidak menyangkayah kita bisa membuat aplikasi LBS. Alhamdulillah

Sekarang kita sudah punya satu senjata lagi untuk buat aplikasi yang keren.
Pada aplikasi LBS selain aplikasi, data memegang peranan yang sangat
penting, karma kalau tidak ada data adalah hal yang mustahil kita dapat
membuat aplikasi LBS. buat para mahasiswa kesempatan nih selain sebagai
pengembang kita juga dapat menjadi provider data. Cara yang sederhana
adalah dari kumpulkan data bangunan lingkungan sekitar campus dulu.
Semoga Bermanfaat
Agus Haryanto
sumber
http://agusharyanto.net/wordpress/?p=496
oh iya kami sahabat desain menerima jasa pembuatan aplikasi Android berbasis LBS ini.
biasanya untuk keperluan sales report entry data, marketing information dsb
www.sahabatdesain.com






















1 komentar:
Posting Komentar
Terima kasih sudah menulis komentar